Green IT, la rencontre entre le Web et l’écologie
Le respect de principes écologiques est une notion que nous avons intégré à nos vies quotidiennes. Pourtant, il reste un élément, impactant lourdement l’environnement, dont on parle trop peu : il s’agit du Web et des nouvelles technologies.
Par web, j’entends ici : envoyer des emails, faire des recherches Google ou encore visiter une page Web. Cela semble être des activités anodines pour l’environnement, mais c’est loin d’être le cas.
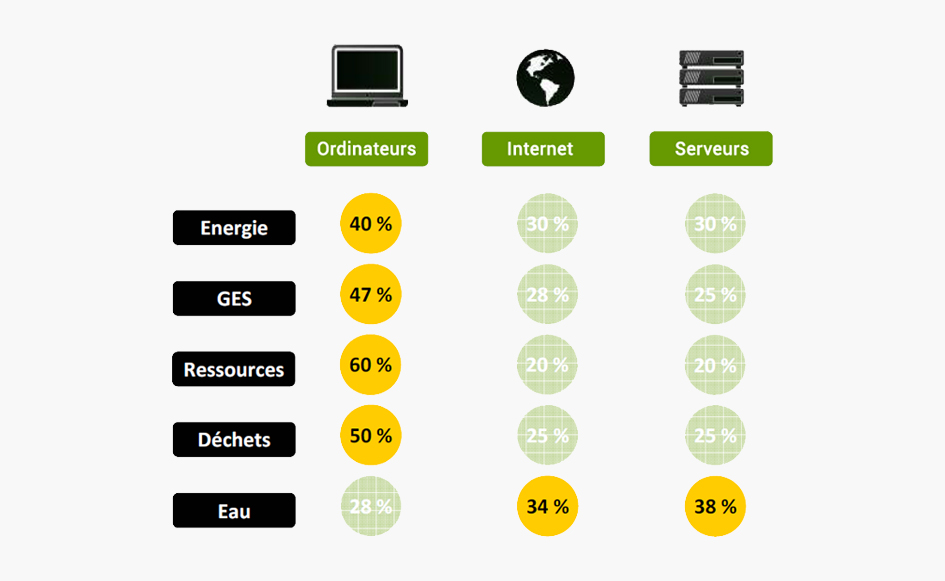
D’après le Collectif Green IT, l’empreinte annuelle d’un internaute représente 200 kg de gaz à effet de serre et 3000 litres d’eau. Les nombreux flux d’information et requêtes HTTP entre un device (e.g. un smartphone, un ordinateur portable, une tablette etc.) et un serveur consomment énormément d’énergie.

Source : frugal-it.green– Les chiffres tiennent compte de la fabrication et de l’utilisation. L’impact de la fabrication est annualisé.
Depuis quelques années, un mouvement s’est créé autour de la problématique de la réduction de l’impact environnemental du Web : le Green IT.
Pour commencer, qu’est ce que le Green IT ?
Le Green IT (ou l’éco-conception pour les français) c’est l’idée de répondre, à la fois à la transition numérique et à la transition écologique. Ce mouvement repose sur une philosophie du “less is more” au service de l’écologie. Plus un site est simple et pertinent dans son design et dans sa conception, plus il est, en général, eco-friendly.
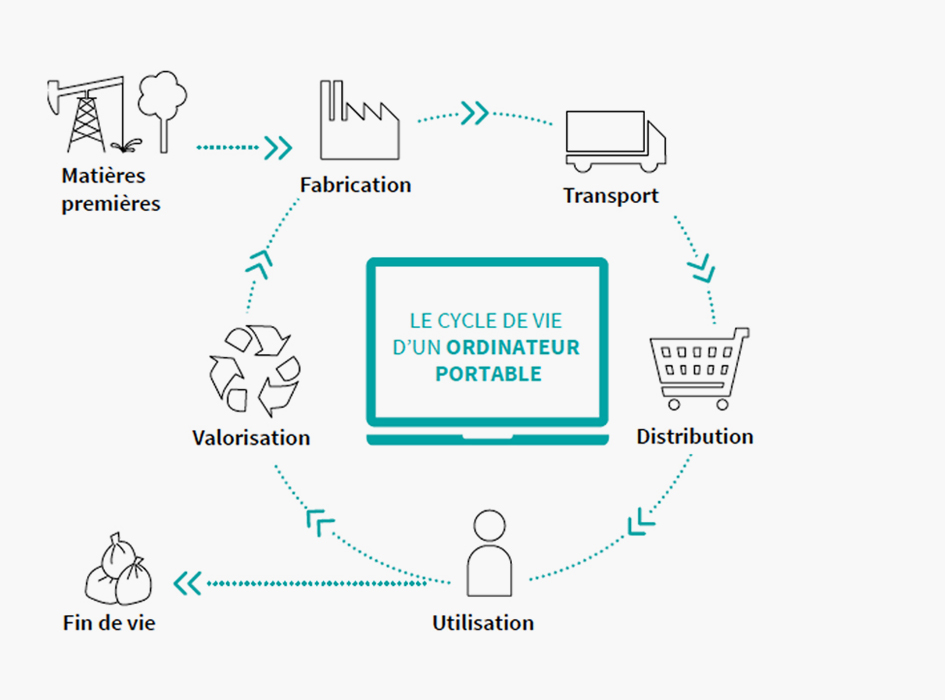
En plus de prendre en compte l’obsolescence et les cycles de vie de nos équipements informatiques, le Green IT inclue dans sa démarche la consommation d’énergie des logiciels et sites web que nous utilisons.

Source : ADEME, Guide pratique Eco-responsable au bureau, mai 2017 – Conception graphique : Giboulées
Aujourd’hui le principe d’éco-conception se présente sous la forme d’une checklist définie par Frédéric Bordage, qui est l’un des spécialistes du Green IT et pionnier en France sur le sujet. Cette liste fait état de toutes les bonnes pratiques de conception de site internet qui ont pour but de réduire l’impact environnemental d’un site web.
Pourquoi se mettre au Green IT ?
Good news ! Les principes d’éco-conception rejoignent pour la plupart les best practices du web dans toutes les étapes de la création de site web. Cela permet de créer des sites moins lourds et plus rapides en terme de chargement et de performance. En plus, niveau accessibilité et UX, on est gagnant.
Mais pourquoi tout le monde ne fait pas du Green IT ?
Bon, on ne va pas se mentir, la première raison est que, pour l’instant, pas grand monde ne connaît l’existence du Green IT.
Une autre raison est que cela impose tout de même certaines contraintes spécifiques dont il faut avoir conscience avant de se lancer dans un projet éco-conçu.
Pour être effectif, tous les acteurs d’un projet, internes et externes, doivent être impliqués dans la définition des enjeux environnementaux prioritaires. Ils doivent comprendre les objectifs d’éco-conception qu’il leur faudra atteindre à leur niveau, en plus de leur gestion de projet classique.
Ça concerne qui ?
Tous les métiers du web peuvent contribuer à optimiser les sites web qu’ils conçoivent. Mais cela demande aussi de travailler ensemble et de définir le projet autour d’une charte Green IT bien établie à l’avance.
Il faut savoir qu’il n’est bien sûr pas possible de respecter la bonne petite centaine de règles d’éco-conception listées par Frédéric Bordage. On peut cependant définir une stratégie et cibler en amont les points prioritaires en gain d’énergie que l’on souhaite améliorer. Cela concerne les outils de design et de développement, l’architecture de l’information, la manière de coder, la maintenance du site web, le paramétrage serveur etc. Tout ceci vise à réduire les ressources nécessaires au fonctionnement du site en question.
Quelques exemples
Pour se rendre compte des éléments pouvant impacter la performance écologique d’un projet, voici quelques exemples concrets sur lesquels les métiers du Web sont amenés à travailler.
Cette partie va parler aux geeks only ! Si vous ne comprenez pas les termes SVG, task flow, CMS, rendez-vous à la conclusion de l’article.
Designer
- Optimisation manuelle ou automatique de fichiers SVG via un petit logiciel grâce à laquelle on peut “débarrasser” le fichier de ses calques et commentaires non nécessaires à son affichage sur un site
→ Réduction du poids du fichier de 25% à 2%.
UX Designer
- Une architecture de l’information ergonomique et sobre permet une navigation plus fluide pour l’utilisateur qui passe ainsi moins de temps à chercher l’information, l’optimisation du task flow et la maîtrise du parcours de l’utilisateur
→ Réduction du nombre de requêtes HTTP ou de tirer partie de certaines fonctionnalités natives d’un navigateur.
Dev front-end
- Concevoir un site web static plutôt que d’utiliser un CMS peut permettre d’économiser énormément de ressources. Pour fonctionner, un CMS doit générer beaucoup d’appels serveur et parcourir des longues listes de données qui sont rarement toutes utilisées ou utiles à la performance du site web ;
- Pour limiter également la consommation de ressource serveur, les fichiers de code de chaque langage sont minifiés (def. compacter le code en supprimant les espaces et retour à la ligne inutiles) ce qui optimise grandement le temps de chargement des pages et améliore l’expérience utilisateur.
Pour conclure
Le Green IT permet de réduire la consommation d’énergie liée à la conception de site web. Cependant ce concept n’est efficient qu’à la condition de respecter un processus de management de projet qui intègre les enjeux écologiques prioritaires. Il est également important d’impliquer tous les acteurs de la chaîne de conception et de production autour d’un but commun d’optimisation.
En bref, le Green IT, c’est l’optimisation digitale et environnementale.
Quelques ressources
Définition : http://www.greenit-monaco.com/le-green-it.html
Checklist : http://checklists.opquast.com/ecoconception-web/
Case study et management de projet : http://alliancegreenit.org/actualites/livre-blanc-ecoconception-des-services-numeriques-20170222/
Interview Frédéric Bordage : http://www.lemonde.fr/les-villes-d-un-monde-qui-change/article/2016/02/01/le-green-it-faire-coincider-technologie-et-developpement-durable_4856985_4810823.html