Focus sur le cas des questions à choix multiples
Typeform est le gestionnaire de formulaires du moment ! Difficile de passer à côté ces derniers mois où il est fort probable que vous ayez rempli un formulaire généré par Typeform (peut-être même sans le savoir).
Le formulaire est partout sur le net, on l’utilise régulièrement pour créer un compte, commander des articles ou répondre à une enquête de satisfaction. En revanche, l’expérience de complétion du formulaire est souvent fastidieuse, parfois ennuyeuse, voire frustrante (qui ne s’est jamais énervé sur des erreurs de saisie inexpliquées ?). Le pari de Typeform est justement de rendre cette tâche plus simple, plus humaine, plus agréable… Quand on regarde la démo vidéo (1 min. 30) ci-dessous, on a envie de croire que le défi est relevé. Je vous propose d’aller au-delà de cette première impression et de mettre un peu à l’épreuve les fonctionnalités de l’outil.
Les forces de Typeform
En quelques mots, ce service vous permet de construire un questionnaire et de le diffuser en ligne. Il propose tous les composants habituels (champs de saisie, check box, bouton radio, listes déroulantes, etc.). Ses points forts par rapport à la concurrence ? De nombreuses possibilités de personnalisation (polices, couleurs, ajout d’images et de vidéos…) qui participent à rendre les formulaires plus attrayants visuellement, et un principe de navigation assez innovant : une seule question à la fois à l’écran, il faut y répondre pour voir apparaître la suivante, un peu comme si le questionnaire « glissait » à mesure qu’on le remplit. Ce principe de navigation est d’ailleurs particulièrement adapté au mobile.
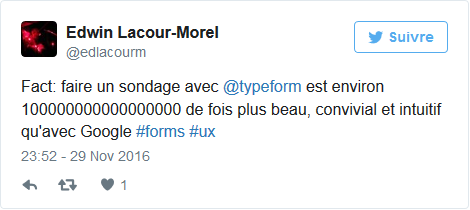
Ces atouts font de Typeform un nouveau poids lourd dans le domaine du formulaire en ligne et ce ne sont pas les articles trouvés ici, là et là qui diront le contraire. On y décrit Typeform comme étant « simple », « rapide », « ergonomique », « innovant », « intuitif ».

Au vu de tant d’éloges, on pourrait facilement penser que nous sommes face à un outil formidable. Seulement, quand on le met entre les mains d’un ergonome, et comme souvent dans pareil cas, il trouve des choses à redire… ?
Les questions à choix multiples
Concrètement, il n’y a pas de problème majeur d’utilisabilité, mais des limites qui peuvent tout de même avoir des conséquences pour l’utilisateur.
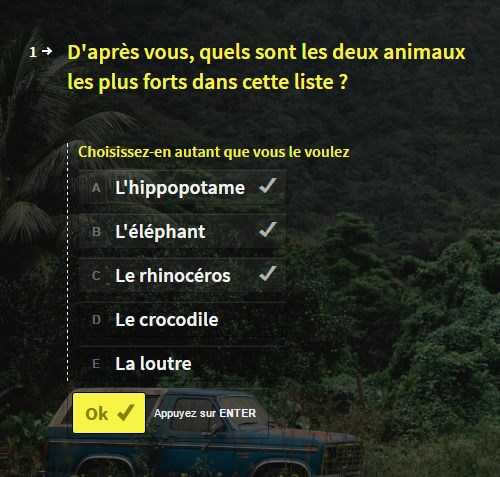
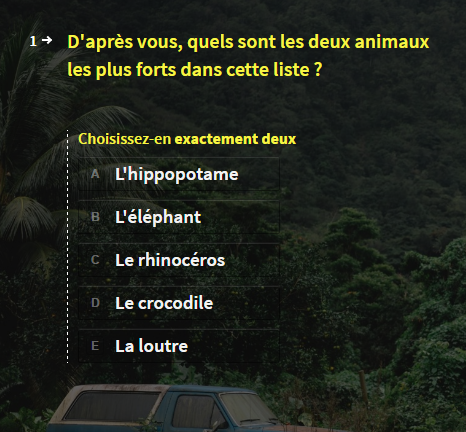
Le principal problème que j’ai rencontré concerne les questions à choix multiples lorsque l’on pose une question où l’on attend plusieurs réponses avec un nombre défini de réponses (voir exemple ci-dessous). Il n’existe pas d’option permettant de paramétrer exactement le nombre de réponses attendues. En gros, soit vous obligez l’utilisateur à choisir une seule réponse (l’équivalent du bon vieux bouton radio) et là vous l’envoyez directement à la question suivante, soit vous activez l’option « Multiple selections » qui permet de sélectionner plusieurs réponses. Mais c’est tout, il n’y a pas d’autre possibilité.
Or, cette fonctionnalité peut être essentielle dans de nombreux cas. Par exemple pour faire émerger des tendances lors d’une étude marketing, il peut être très utile de demander aux participants de sélectionner 3 options parmi une liste importante de choix. Sans cette contrainte chaque participant pourra choisir une option ou bien dix si ça lui chante, les données seront difficilement exploitables par la suite avec une telle disparité entre les réponses.

En outre, l’activation de l’option « Multiple selections » affiche par défaut le message « Choisissez-en autant que vous le voulez », aïe ! Preuve que le système n’est pas prévu pour recueillir un nombre exact de réponses (au-delà d’une réponse). L’absence de cette possibilité du côté de la création du formulaire a un réel impact pour l’utilisateur qui le remplit, notamment parce que le message affiché est totalement contradictoire avec la question. Alors comment faire si l’on souhaite vraiment deux réponses, ni plus, ni moins ?
Mes solutions
Il existe deux façons de contourner le problème :
Première solution : on édite ce message « Choisissez-en autant que vous le voulez» puisque Typeform offre cette possibilité (voir ci-dessous). Mais il s’agit d’un message générique, si on le modifie il s’appliquera à chaque question du formulaire où l’option « Multiple selections » sera activée. Donc si cela concerne une seule question, ça passe. Si vous avez d’autres questions de ce type où vous attendez un nombre différent de réponses, ça ne passe plus… Et encore, ça règle le problème du point de vue de la consigne, mais si la personne valide quand même, alors qu’elle n’a pas exactement 2 réponses, elle passera à la suite comme si de rien n’était.

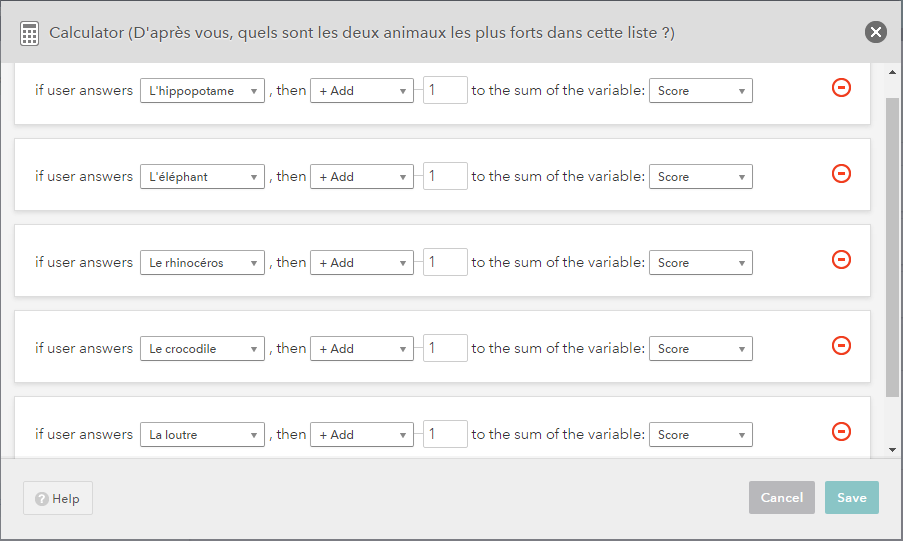
Seconde solution : on souhaite vraiment forcer le choix de l’utilisateur. Il est alors possible de mettre un compteur sur la question qui ajoutera « 1 » à une variable « Score» à chaque élément sélectionné. Ensuite, lors la validation, le score est comparé au chiffre 2 (le nombre de réponses attendues, bien évidemment).

Si le score ne correspond pas, l’utilisateur sera redirigé vers un message l’invitant à recommencer (voir ci-dessous)… On notera que le composant utilisé pour ce message n’est pas prévu pour les messages d’erreurs. Il s’agit plutôt d’une fonctionnalité qui permet d’avertir l’utilisateur, par exemple pour l’informer qu’il a saisi la moitié du questionnaire. Cela reste donc possible, même si pour la simplicité on repassera.

Autre limite concernant les questions à choix multiples (quand le nombre de réponses est vraiment ouvert), il n’y a pas d’option « Sélectionnez tous » permettant de tout cocher. Quand on a 12 propositions et que l’on veut cocher les 12, c’est toujours agréable d’avoir cette possibilité !
En bref
Les fonctionnalités proposées restent certes perfectibles, comme le montre cette limite sur les questions à choix multiples qui peut nuire à l’expérience de saisie du formulaire. Ce type de problème n’est pas à négliger quand on sait à quel point il est facile d’abandonner un process à la moindre contrariété de nos jours. Du point de vue du créateur du formulaire il y a également un intérêt à perfectionner ce type de fonctionnalités. Toute personne faisant de la recherche utilisateur (enquête, persona, test utilisateur, etc.) apprécierait des possibilités de paramétrage plus étendues.
Malgré ces quelques limites, Typeform est certainement à ce jour le service le plus efficace pour réaliser des formulaires visuellement réussis et plutôt agréables à remplir pour l’utilisateur. Il permet, sans posséder de compétences en code ou en graphisme, de construire des formulaires, les diffuser en ligne et recueillir les données saisies !